Make your first Hello World program with Fast API ⚡
This blog will show you how you can create your first hello world program with fast api!!
Hello Everyone 👋

Today I will show you how you can create a fast API program to display hello world!!
But First, what is Fast API?
Fast API is a software framework for developing web applications in Python. And as its name suggests, this is blazingly fast ⚡. As a web developer, this is a pretty great and needed skill, it can be your entry point to APIs in the backend!!
Perquisites
- Basic knowledge of python
Dependencies (to install with pip)
- Fast API
- Uvicorn (to start the server in localhost)
First Step:
First, we will make a directory in the desired folder and cd into that
mkdir fastapi
cd fastapi
Now we will make a python file named main.py
touch main.py
Now let's install fast api and uvicorn with pip:
pip install fastapi uvicorn
Now our file tree should look like this (yep, just a python file):
|
|-main.py
Now let's open the directory in your code editor, for me its VS Code
code .
Let's import fastapi now
-main.py
from fastapi import FastAPI
app = FastAPI()
Now we can create a pretty simple api to return hello world
-main.py
from fastapi import FastAPI
app = FastAPI()
@app.get('/')
async def root():
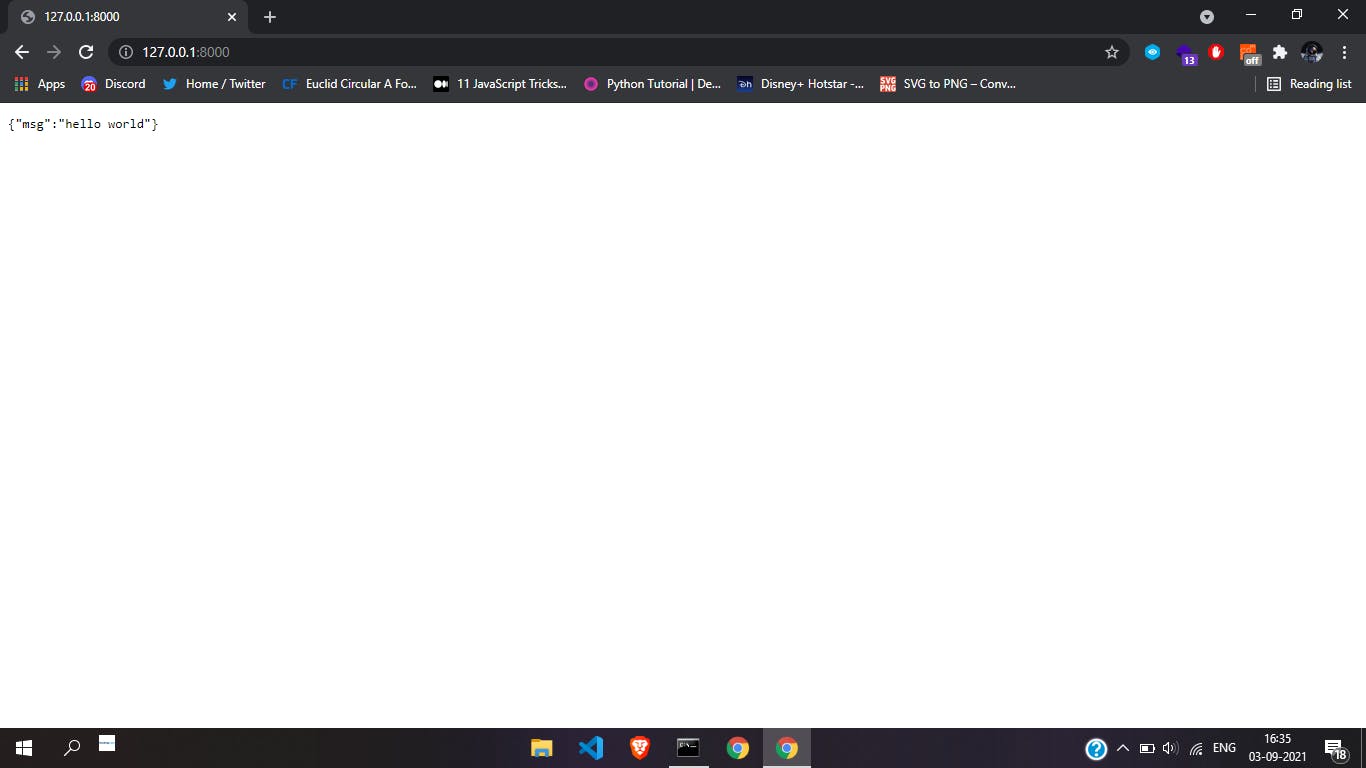
return {'msg': 'hello world'}
Here in the above example, in the get method, we are adding '/' as a parameter, this defines that the function should return hello world at the base URL of the server!!
Viewing the results in localhost using uvicorn
let's go to the directory of the project and run this command
uvicorn main:app --reload
Here we are specifying the name of the python file and the fast api function variable in which our case is main.py and app respectively
This will start the server at 8000 port
The URL should be [your_ip_address]/8000
Open the URL in the browser to see the hello world message !!